Из журнала Demo Or Die #1, 1999
____________________________
Автор: Rain/April
Музыка: Foxx/April
Конвертирование анимации на примере
атрибутного видео
1. Вступление
В последнее время очень сильно стали
развиваться тенденции к использованию в
демостроении анимационных вставок. Это мы
можем наблюдать на примере таких дем, как
Binary Love, Forever, Power Up, Refresh,
Blame, Shit 4 brains... Использование
качественно сконверченной анимации в деме
не только украсит последнюю, но и скрасит
многие недостатки и упущения. ;) И не
верьте людям, которые говорят, что
анимация - suxx. Все хорошо в меру.
Главное, на чем основана красота в этом
мире - это золотая середина. Эти люди сами
ночью потихоньку включают голубые экраны
своих телевизоров и мониторов, и с широко
раскрытыми глазами смотрят мультики из
Звездного Наследия и Черного Ворона...
Прежде всего анимацию надо разделить на
две группы: анимация уже готовая
(многочисленные avi, fli, flc, gif, mpeg,
видео диски) и анимация создаваемая на
pc/amiga предназначенная для перенесения
на спектрум. Вопросы, касающиеся
создания я тут рассматривать не буду, а
потому изучим процесс конвертирования
готовых мультиков, фильмов и им подобных.
Если вы задумали сделать ролик,
например, в 3D Studio Max, то все обстоит
просто замечательно и коэффициент качества
перегонки устремится к 100%. Если вам
непонятно почему - читайте дальше.
2. Постановка задачи
Итак, нам надо перегнать на спектрум
avi файл. Не будем перегонять его в виде
chunks, не будем перегонять его в
двухбитном interlaced режиме. Будем
оригинальнее - сделаем атрибутное видео.
Надеюсь, вам известно, что такое
атрибуты? Буду надеяться, что да. Вы
наверное видели многочисленные атрибутные
плазмы, panoramic roto zoomer'ы и
воксельные пространства? Так вот наше
атрибутное видео и будет построено на этой
технологии.
Что мы имеем? 32x24=768 байт атрибутов.
15 цветов - скажете вы. Маловато. Тем
более в разрешении 32x24. Однако, если
экран заполнить какого вида патерном -
то количество псевдоцветов резко
возрастет. Посмотрите часть в Vibrations с
Enlight96 - там, где сливаются два шарика.
Вот вам один из примеров патернов.
Патернов может быть сколько угодно видов.
Они представляют собой текстуру 8x8
пикселей, которой заполняется экран для
последующей раскраски атрибутами. При
взгляде издалека глаз обобщает область
изображения, что делает патерн
ответственным за пропорции смешивания Ink
и Paper.
Например, патерн:
10101010
00000000
10101010
00000000
10101010
00000000
10101010
00000000
позволяет при использовании комбинаций
двух стандартных цветов в качестве ink,
paper и bright создать восемь
псевдоцветов!

Красный - 2 и желтый - 6:
ink paper bright
2 6 0
6 2 0
2 2 0
6 6 0
2 6 1
6 2 1
2 2 1
6 6 1
Но мы пока возьмем патерн попроще, хотя
никакой принципиальной разницы нет.
Наверняка, вы его уже где-то видели:
10101010
01010101
10101010
01010101
10101010
01010101
10101010
01010101
Как видно из его структуры, ink и paper
здесь абсолютно равноправны. Он позволяет
создать из двух цветов 6 псевдоцветов:

Но вернемся к нашему avi.
Его характеристики:
Размер кадра: 232x164
Fps: 25
Цветов: 65536
Неплохо. Fps оставим таким же.
Разрешение придется уменьшить. Если
сохранять пропорции при уменьшении (4:3),
то 232x164 -> 34x24. Придется еще по краям
урезать до 32x24. А сколько же цветов
будет в нашем атрибутном видео?
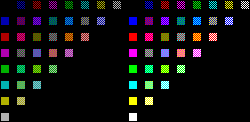
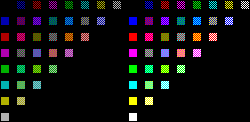
3. Создание палитры
Возьмем Art Studio и нарисуем все
возможные псевдоцвета, которые можно
получить при помощи нашего патерна. Не
трудно показать, что их будет 71. Не будем
заниматься тут комбинаторикой - уж
поверьте мне так. :) Просто возьмите paper
0. И перебирая все ink от 0 до 7 нарисуйте
квадратики псевдоцветов. Потом возьмите
paper 1 и перебирайте ink от 1 до 7. И так
далее. Потом повторите то же самое с
bright on. Не забудьте, что у черного
цвета нет bright. Получили некоторое
подобие палитры.

Однако, чтобы работать с ней на
pc/amiga нужно привести ее в какой либо
стандарт. Пусть этим стандартом будет RGB
по 8 бит на канал - или что называют True
Color - более 16 миллионов цветов.
Пришла пора определиться, что мы будем
работать на pc, а не на таинственной
амиге по прозвищу рулез.
Сначала переведем нашу картинку из Art
Studio в какой нибудь нормальный
графический формат (bmp, pcx, png...) Для
этого воспользуемся либо ZX Screen
Viewer'ом by Oldman для win32, который
позволяет записывать bmp картинки
используя три (!) возможных варианта
представления цветов спектрума, либо
грабанем экран из view$ by Busy. Это очень
ответственная операция, так как от того,
как интерпретируются цвета спектрума в
данном viewer'е, будет зависеть конечный
результат. Обе вышеописанные программы
показывают спектрумовские картинки очень
похоже на оригинал - их авторы успешно
подобрали палитру. Лично я вообще
использовал все свое. Вы тоже это можете
сделать, для чего вот вам палитра RGB by
Busy, соответствующая стандартным 15
цветам спектрума:
0 1 2 3 4 5 6 7
R 0 0 191 191 0 0 191 191
G 0 0 0 0 191 191 191 191
B 0 191 0 191 0 191 0 191
С bright:
1b 2b 3b 4b 5b 6b 7b
R 0 255 255 0 0 255 255
G 0 0 0 248 248 248 248
B 255 0 255 0 255 0 255
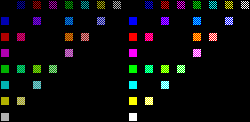
Далее нам потребуется Adobe Photoshop
версии не ниже 4.0. Загрузим в него нашу
картинку. Каждому ясно, что если мы теперь
размоем ее, то новая палитра и будет
искомая. Переведем изображение в режим RGB
и применим фильтр Mosaic (Мозаика) с
параметром 8 пикселей (Этот фильтр
изменяет цвет области на средний). Теперь
используя инструмент пипетка, можем
потыкать им в полученные цветные
квадратики, дабы собственными глазами
лицезреть параметры RGB. Если вы тыкали
очень внимательно или просто пригляделись,
то вы заметите, что многие псевдоцвета
после размытия стали одинаковые. :( Но так
и должно быть - суммы составляющих их
компонент RGB равны. Используя ластик
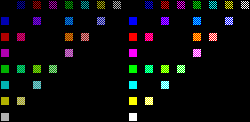
сотрите дубли одинаковых цветов. Итак, на
экране осталось 52 квадратика и черный
фон. 53 цвета. Именно столько и позволяет
оказывается создать наш патерн.

Теперь перед нами стоит задача: Создать
массив, элементами которого были бы
готовые байты атрибутов, а индексом служил
бы цвет в RGB палитре. И создать палитру
для pc, элементами которой были бы
компоненты RGB. Для каждого из цветов 0-52
мы должны иметь три байта RGB и байт
атрибутов. Два файла. Сделать это можно
многими способами. Я делал так: сперва
вручную создал файл из 53 байт,
содержанием которого были байты атрибутов,
расположенные в приблизительно в таком
порядке, в каком я их рисовал. Потом в
Adobe сделал изменить режим картинки->
индексированные цвета-> заказная палитра.
Передо мной оказался редактор палитры.
Выделим мышкой все ячейки палитры и
отпустим левую кнопку. Выберем начальный
цвет 0,0,0 RGB и конечный 0,0,0 RGB. Этим
мы палитру очистим. Теперь начиная с
первой клеточки будем заполнять палитру,
тыкая пипеткой в область картинки,
соответствующей файлу байтов атрибут.
Номер клеточки и будет цветом-индексом
(0-52) По заполнении всех клеточек
сохраним палитру .act
Теперь все великолепно! Для
непонятливых еще раз: У нас получилось два
файла. Беря любое число 0-52 и используя
его в качестве индекса можно узнать из
первого файла - атрибутный байт, а из
второго - 3 байта компонент R,G,B.
4. Конвертирование
4.1 Разложение на кадры
Это легче всего сделать с помощью
программы Adobe Premiere 4.2, он
понимает практически ЛЮБЫЕ видео форматы,
при соответственно установленных
драйверах ACM видео сжатия. Откроем наш
.avi в Adobe Premiere. Создадим новый
проект в режиме, максимально
соответствующем нашему файлу. Для нас:
Offline video tape - PAL: 384x288, 25 fps.
Перетащим мышкой наш .avi в окно
Construction Window. Теперь используя
всякие preview, пермотки и
воспроизведение, перемещая желтую
полосочку в верху Construction Window
выделим нужную нам часть ролика. Теперь
сделаем Make->Make movie->Output options.
Отключим audio, введем размер кадра
232x164 (отключив 4:3 ratio), в окошке
output as установим bitmap sequence,
введем имя и сохраним. Получилась гора bmp
файлов, занимающих огромное количество
места, что нам собственно и надо.
4.2 Перегонка в нужный нам размер и
палитру.
Это делается с помощью Adobe Photoshop
4.0 Возьмем произвольный кадр из нашего
файла. В окошке Операции начнем запись
нового макроса. Для качественной перегонки
надо сначала убрать на изображении мелкие
детали, контуры. Их все равно не видно в
32x24, они лишь создают посторонние
оттенки. Делается это следующим образом:
Сначала применим к кадру последовательно
два фильтра: Другие->Максимум и
Другие->Минимум. Это позволит избавится от
тонких темных контуров на
мультипликационном изображении. Затем
применим фильтр 'Умное' размытие - Smart
blur. Параметры надо подобрать самим. Это
обеспечит равномерную раскраску кадра,
уберет дефекты, связанные с потерями и
искажениями при компрессии. Теперь изменим
brightness/contrast по вкусу (brightness
-20 - +20; contrast - +10 - +80) или
подобрать экспериментально. Масштабируем
картику в 34x24 пикселя, используя
интерполяцию По соседним. Бикубическая
интерполяция создаст кучу ненужных
оттенков. Обрезаем крайние пикселы -
32x24. Теперь самое главное: переводим
режим изображения-> индексированные цвета.
Палитру выбираем заказную - нашу, которую
мы сделали. Есть два способа перевода:
dither и ordered. Dither - отсутствующие
цвета в картинке будут изображены путем
подбора соседних. Но это нам не надо, так
как появляется такое месиво... Выберем
ordered - когда каждому из 16 миллионов
цветов подбирается наиболее похожий из
заказной палитры. Опа. Жмем Стоп в
окошечке Операции (все наши действия
записаны в виде макроса) Теперь нажимаем
кнопочку со стрелочкой вправо на окошечке
Операции. Выбираем пункт Пакетная
обработка. Задаем наш каталог с исходными
bmp из Adobe Premiere, каталог для
результата и нашу оперцацию-макрос. Идем
пить чай/водку - опционально.
4.3 Перегонка на спектрум.
Итак, у нас есть куча bmp. Перегнать их
очень просто. Не будем вдаваться в формат
bmp файла, скажу лишь что растр хранится
в самом конце файла в перевернутом виде.
Например, у вас картинка 4x4:
abcd
efgh
ijkl
Будет в виде bmp:
+0 (?) заголовок
+? (?) палитра
+? (?) растр:
ijkl
efgh
abcd
Элемент растра (0-52) и будет индексом
на RGB палитру. Значит, берем элемент
растра. Выбираем из массива атрибутов
элемент с этим индексом. Ставим его в
атрибутный файл на нужное меcто.
Записываем. Следующий кадр. И так далее.
Лично у меня всем этим занималась
программа написанная на Borland C++,
которая осуществляла весь процесс за
секунду. Ну а потом каждые два прерывания
перекидываем по кадру на экран, незабыв
предварительно заполнить его патерном.
5. Компрессия
Не буду подробно вдаваться в алгоритм,
скажу лишь основные принципы. Пакуются не
просто кадры, а разность между ними. В
разных случаях нужен разный алгоритм. Для
этого: создайте ролик не из просто кадров,
а только их отличий. Т.е. помещайте
атрибут в новый кадр лишь в том случае,
если его нет в предыдущем. Иначе,
записываете байт атрибутов равный 0. При
этом не забудьте переобозначить в палитре
атрибутов 0й цвет на какой нибудь другой -
например, ink 7, flash 1. (Чтобы вы не
восприняли его как отсутствие отличия от
предыдущего кадра). Затем пролистайте весь
фильм, обращая внимание на характер
информации. В моем случае, отличия
представляли собой 20-60 хаотически
расположенных атрибутов на экране,
фактически никогда не повторяющихся и не
находящихся рядом друг с другом. Иногда,
правда, при резкой смене изображения,
наблюдалась совсем другая картина. Я
выбрал метод компрессии, который в
основном включал в себя префиксы для
изменения смещения (нескольких видов по
диапазону) и префиксы для кодировки
одинаковых байт, следующих друг за другом
(rle). Очень полезно изучить полученный
атрибутный ролик на предмет выкидывания из
палитры неиспользованных цветов. В моем
случае из 53 цветов Photoshop на всю
анимацию использовал только 40. Это дало
возможность для введения битовых полей:
76543210
XXYYZZZZ
Поле YYZZZZ (0-63) используется для
хранения цвета (0-39).
Поле XX в большинстве случаев отвечает
за короткое относительное смещение (+1 -
+4 знакоместа)
Если же оба бита поля YY установлены в
1, то поле ZZZZ вместе с полем XX
означает смещение среднего диапазона (+5 -
+68 знакомест).
Если поле YYZZZZ больше 39, но меньше
48, то оно обозначает различные команды,
параметры которых задаются в следующих
байтах.
Команды-префиксы:
Конец фрэйма, длинное смещение (0-767
знакомест), повторение (2-17 знакомест),
длинное повторение (0-767 знакомест).
В результате, получается довольно
недурно. 706 кадров по 768 байт
упаковывались где-то в 77 кб. Ratio - 15%
!!!
Программа, написанная мной опять же на
BC++ выкидывала неиспользованные цвета,
создавала новую палитру, компрессировала и
нарезала на блоки чуть меньше 16 кб. Я
даже не представляю себе такой процесс на
спектруме. Многие вещи вообще без помощи
pc сделать почти бесполезно. Что касается
Амиги, то народ ее почти не знает -
написать упаковщик атрибутного видео для
рядового пользователя Амиги было бы очень
проблематично.
6. Плэйер
Так как на распаковку разных кадров
нужно разное время, то в плэйере
необходимо просчитывать, прошло ли со
времени вывода предыдущего кадра именно
два прерывания (при 25 fps). Если прошло
одно - то надо еще подождать. Иначе -
начинать выкидывать кадр. Я так же еще
сделал смену патерна на инвертированный
каждое прерывание при помощи двух
экранов. Это создает иллюзию большей
размытости. В этом случае кадр из буфера
на максимальной скорости при помощи стека
выкидывается в начале прерывания на оба
экрана. Кстати, я сделал себе в плэйере,
что если кадр не успел распаковаться за
два прерывания, то бордер подмигивает
красным цветом. Однако, как показала
практика, вы практически лишены права
увидеть это подмигивание. ;)
7. Конвертирование ваших роликов
Если вы создаете атрибутное видео сразу
в 3D Studio Max или в какой нибудь
другой программе, то все сильно
упрощается. Вы сразу проводите процесс в
нужном разрешении с нужной палитрой. В
этом случае все будет смотреться просто
идеально. Если вы конечно не будете
мельчить с деталями.
8. Дальнейшие перспективы
Можно поставить на поток создание
атрибутных видео флопов. Выше описанная
автоматика способна конвертировать ролики
гигабайтами. Было бы что. Ведь из-за
низкого разрешения нужна анимация с
крупным изображением - мультфильмы, полеты
над городами, озерами, лесами, горами...
Экскурсия по солнечной системе тоже
смотрелась бы неплохо. А вот стрельба из
автоматов и мордобой в темном сером
переулке никак бы не смотрелись. Вы бы
просто ничего не поняли из месива
атрибутов.
При создании видео диска не надо
разбивать по кадру на сектор. Надо
рассматривать диск, как непрерывный файл -
это даст драмматическую вместимость.
Правда, 25 fps уже не получится, но будет
очень неплохо.
Применением патернов нового вида можно
добиться еще большего количества
псевдоцветов.
Компрессию можно усложнить. Например,
ввести чуть ли не язык для описания
графических примитивов, на которые
разбивать кадр. Применить mpeg методы
мешает только быстродействие. Можно
паковать каждый кадр еще сверху
Хафманом, но это опять же зависит от fps и
содержания файла - спекки может и не
успеть распаковать. Зная способ упаковки
можно немного корректировать изображение
для лучшей компрессии - метод потерь.
Короче, поле исследований еще очень
широко.
Что касается качества - много
вариантов, фильтров и программ не было
опробовано. Я даже не брался за мощный
пакет Corel - а там есть среда очень
мощной обработки видео. Кто знает, может
качество можно поднять еще на порядок -
мне показался не очень логичным подбор
Photoshop'ом наиболее похожего цвета из
заказной палитры для комбинации RGB.
9. Заключение
Все выше описанное поможет вам, даже
если вы к видео и близко подходить не
собираетесь. Например, были описаны
процессы, необходимые и обязательные для
преобразования ЛЮБОЙ графической
информации. Может, вы перестанете боятся
использовать солидные програмные пакеты и
средства производства, созданные, казалось
бы, уж точно не для атрибуного видео.
Вполне вероятно, что вы нашли здесь то,
что долго искали, без чего ваша жизнь была
мучительна. (Как Вячеслав Медноногов не
знал о возможности пакетной обработки
файлов в Adobe Photoshop 4.0). Безусловно,
все описанные приемы пригодятся и для
любых других видов видео - chunk'овых и
обычных, воспроизводящихся из памяти и с
диска.
Кстати, меня очень поразили авторы
Plutonium #11 - а конкретно, некий
Lynx/Infotek. Он рассказывает о так
называемых методах mpeg сжатия путем
упаковки ни много ни мало разницы между
кадрами. Более того, он утверждает, что
данный метод mpeg сжатия ВПЕРВЫЕ был
осуществлен в интре к игре MegaBoom
(триколорный флик в углу экрана) неким
Ковиновым. Да. Хочется и плакать и
смеятся. Мальчик, наверное, слышал о том,
что если хорошо пакуется - то это mpeg. Но
он никогда не слышал, что метод
компрессии разницы между кадрами был
придуман еще когда он - автор статьи из
Plutonium - был еще только в проекте. ;)
Такие старинные форматы как FLI, FLC
воспроизводимые на 80286 применяют не
только этот метод для упаковки. Парень
так же не знал, что mpeg подразумевает
сложный матанализ, предсказание
следующего кадра на основе предыдущих с
генерированием поправок. Недаром формат
mpeg появился на свет и стал широко
используемым только с приходом
процессоров pentium. Это еще раз говорит о
некомпетентности авторов некоторых
статей и о том, как низко качество
большинства спектрумовских изданий. Мне
также очень хочется посмотреть и оценить
видео диски, выпущенные некоторыми
продвинутыми сценовыми группами. Вполне
вероятно, я и сам займусь их
производством. Ну а сейчас - пока!
9.03.99 20:00:21
2:5025/54.29@FidoNet to: Alex Baskakov
__________________________________________